
高保真原型是設計和開發(fā)過程中一個至關重要的概念�����。它在產(chǎn)品開發(fā)早期階段被廣泛使用����,以幫助團隊更好地理解和驗證產(chǎn)品的功能、交互和用戶體驗���。本文將詳細介紹高保真原型的定義��、用途���、特點以及創(chuàng)建和迭代過程。
一��、什么是高保真原型�?
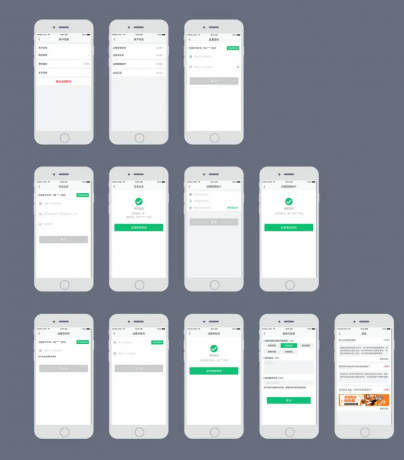
高保真原型是指在設計和開發(fā)過程中使用的近乎真實、具有高度可交互性的原型��。它模擬了最終產(chǎn)品的外觀����、布局、交互流程和動效����,并且通常包含了詳細的視覺和交互細節(jié)。相比低保真原型或簡單的線框圖�,高保真原型更加真實、具體��,能以更多細節(jié)展示產(chǎn)品的功能和交互效果���。
高保真原型是一種設計工具��,用于模擬和展示產(chǎn)品或系統(tǒng)的外觀����、交互和功能���。它是在設計過程中的一個重要階段��,用于驗證和改進設計方案���,以便更好地滿足用戶需求和期望�����。
高保真原型相比于低保真原型�����,更加接近最終產(chǎn)品的外觀和交互效果��。它通常包含了真實的內(nèi)容��、精確的布局和細節(jié)��,并且具有高度的可交互性��。高保真原型可以通過使用專業(yè)設計工具�、編碼和開發(fā)技術�����,或者使用專門的原型工具和軟件來創(chuàng)建����。
高保真原型的設計流程通常包括需求分析、界面設計����、交互設計和視覺設計等環(huán)節(jié)�。在需求分析階段�,設計師會收集和分析用戶需求,并確定產(chǎn)品的功能和特性�����。在界面設計階段�����,設計師會創(chuàng)建產(chǎn)品的界面布局�����、色彩和樣式等����。在交互設計階段���,設計師會定義產(chǎn)品的交互方式和行為����。在視覺設計階段,設計師會為產(chǎn)品添加視覺元素和效果���,以提升用戶體驗����。
高保真原型的實踐方法包括使用各種設計工具和技術��,如Adobe XD�、Sketch、Figma等����,以及編碼和開發(fā)技術,如HTML�、CSS和JavaScript等。設計師還需要注意一些設計要點和注意事項����,如保持一致性、可用性和可訪問性�����,以及考慮不同設備和屏幕尺寸的適配�����。
二、高保真原型的用途
產(chǎn)品設計驗證:高保真原型可以幫助設計團隊驗證產(chǎn)品的設計理念和方向����,提供更直觀的視覺和交互體驗。通過與用戶交互���,團隊可以更好地了解用戶需求和反饋�����,及時調(diào)整和優(yōu)化設計方案。
用戶體驗研究:在用戶體驗研究中�����,高保真原型可以被用來測試用戶對產(chǎn)品交互的反應和體驗�����。通過觀察和記錄用戶在原型上的操作��,研究人員可以快速發(fā)現(xiàn)潛在的問題和改進點���,為產(chǎn)品的最終優(yōu)化提供指導���。
客戶溝通和演示:高保真原型作為一個可視化的工具����,可以幫助設計師和開發(fā)團隊更好地與客戶溝通和展示設計理念���?���?蛻艨梢酝ㄟ^與高保真原型的交互�����,更好地理解產(chǎn)品的功能和外觀���,提供反饋和建議���,進一步推動產(chǎn)品的發(fā)展。
三�、高保真原型的特點
外觀近乎真實:高保真原型盡可能地還原最終產(chǎn)品的外觀和視覺效果,包括顏色、字體�、圖標、布局等各個方面���。這樣可以更準確地展示產(chǎn)品的整體風格和品牌形象�����,讓團隊和用戶能夠更好地感受產(chǎn)品的最終呈現(xiàn)效果�。
高度可交互:高保真原型具有高度的交互性����,用戶可以通過點擊、滾動�、拖拽等方式與原型進行互動���。這種交互方式使用戶能夠更好地感受產(chǎn)品的實際操作流程和功能效果�,同時也能夠更直觀地反饋用戶體驗����。
含有細節(jié)和動效:高保真原型通常包含豐富的細節(jié)和動效,比如過渡動畫�����、彈窗效果、按鈕反饋等�。這些細節(jié)能夠更好地展示產(chǎn)品的交互效果和用戶反饋,幫助團隊更好地理解產(chǎn)品的細節(jié)需求和優(yōu)化方向���。
四���、創(chuàng)建和迭代高保真原型的過程
收集需求和資料:在開始創(chuàng)建高保真原型之前,團隊需要充分了解產(chǎn)品需求和目標用戶�,收集相關的資料和設計素材。
設計草圖和線框圖:根據(jù)收集到的資料和需求�����,設計團隊可以先繪制草圖和線框圖�����,初步確定產(chǎn)品布局和功能模塊����。
完成視覺優(yōu)化
高保真原型具有許多優(yōu)勢,如提供更真實的用戶體驗����、減少開發(fā)成本和風險���、加快產(chǎn)品迭代和反饋循環(huán)等。它適用于各種應用場景����,包括網(wǎng)站設計、移動應用開發(fā)�、用戶界面設計等。未來���,隨著技術的不斷進步����,高保真原型將繼續(xù)發(fā)展����,并在產(chǎn)品設計和開發(fā)領域發(fā)揮更大的作用。
藍藍未來將會持續(xù)在平臺上分享關于設計行業(yè)的文章����。此外藍藍設計建立了UI設計分享群�,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習����,添加vx藍小助ben_lanlan,報下信息����,藍小助會請您入群。同時添加藍小助我們將會為您提供優(yōu)秀的設計案例和設計素材等����,歡迎您加入噢~~希望得到建議咨詢、商務合作��,也請與我們聯(lián)系�����。
藍藍設計( www.jghy.net )是一家專注而深入的界面設計公司��,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計����、BS界面設計 、 cs界面設計 ��、 ipad界面設計 、 包裝設計 �����、 圖標定制 ���、 用戶體驗 �、交互設計���、 網(wǎng)站建設 �����、平面設計服務���、UI設計公司、界面設計公司��、UI設計服務公司���、數(shù)據(jù)可視化設計公司����、UI交互設計公司�、高端網(wǎng)站設計公司、UI咨詢���、用戶體驗公司��、軟件界面設計公司