于移動(dòng)設(shè)備的操作系統(tǒng)及應(yīng)用來(lái)說(shuō)��,判斷其用戶(hù)界面設(shè)計(jì)方案是否優(yōu)秀的一個(gè)重要衡量標(biāo)準(zhǔn)���,就是看它對(duì)于手指觸控操作的友好程度�����。相比于桌面計(jì)算設(shè)備及相關(guān)的軟件環(huán)境�����,觸屏移動(dòng)設(shè)備所具有的交互特性幾乎將用戶(hù)體驗(yàn)設(shè)計(jì)師們帶入了工業(yè)設(shè)計(jì)的領(lǐng)域�;設(shè)計(jì)方案更多是在體現(xiàn)著人機(jī)工學(xué)方面的原理���,而不再是僅僅用來(lái)規(guī)劃內(nèi)容與功能的視覺(jué)呈現(xiàn)方式����。
拇指熱區(qū)與底部原則
首先��,我們需要了解人們通常會(huì)以怎樣的方式將手指?�?吭谠O(shè)備上��。拿手機(jī)來(lái)說(shuō),普通青年們多數(shù)會(huì)使用拇指來(lái)進(jìn)行觸控操作���,所以觸屏手機(jī)的界面交互方案基本是圍繞著拇指來(lái)進(jìn)行打造的�。
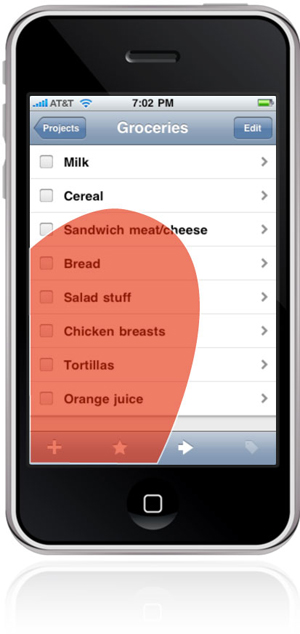
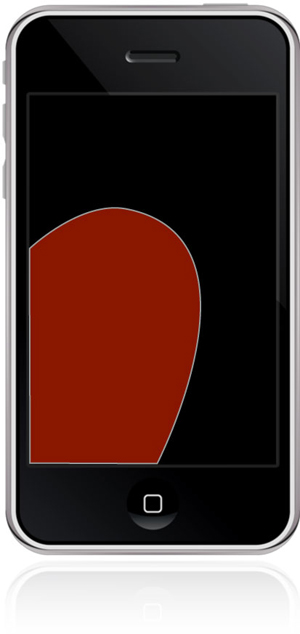
拇指是很不可思議的����,據(jù)說(shuō)它是將我們與動(dòng)物區(qū)分開(kāi)來(lái)的重要標(biāo)志之一...拇指的功能具有相當(dāng)?shù)膹椥裕瑫r(shí)也受到一定的局限�。對(duì)于常規(guī)的觸屏手機(jī)來(lái)說(shuō),我們可以使用拇指掃過(guò)屏幕當(dāng)中的大部分區(qū)域��,但其中大約只有三分之一屬于真正有效的觸控區(qū)域����。所以在設(shè)計(jì)當(dāng)中,要盡量將最重要的界面交互元素放置在這個(gè)范圍當(dāng)中��。在右手持機(jī)的狀況下��,有效觸控區(qū)域位于屏幕的左下方:

這也正是移動(dòng)系統(tǒng)或應(yīng)用中一些重要的工具欄或?qū)Ш浇Y(jié)構(gòu)通常被放置在界面底部的原因���。與此相反的是�,在傳統(tǒng)的桌面設(shè)備系統(tǒng)環(huán)境中,導(dǎo)航菜單一類(lèi)的界面元素通常被放在界面頂部��,無(wú)論是本地軟件還是網(wǎng)頁(yè)基本都是如此����。對(duì)于我們有限的拇指作用范圍來(lái)說(shuō)�,這種傳統(tǒng)布局方式顯然不能在移動(dòng)設(shè)備的用戶(hù)界面當(dāng)中很好的適用。
相比之下�,左下角還是右下角的問(wèn)題略顯次要。我們?cè)趯?shí)際當(dāng)中經(jīng)常會(huì)更改左右手持機(jī)方式���,想想看是不是這樣�,譬如對(duì)于右撇子來(lái)說(shuō)�����,當(dāng)他們正在寫(xiě)字或是需要同時(shí)使用鼠標(biāo)操作桌面設(shè)備時(shí)�,通常會(huì)將手機(jī)交于左手操作;而左撇子們則正相反�����。不過(guò)在多數(shù)時(shí)間內(nèi)�����,使用右手持機(jī)的用戶(hù)還是要相對(duì)較多一些。
底部原則可以幫助我們對(duì)界面當(dāng)中的可觸控元素進(jìn)行更好的組織�。最常用的功能按鍵應(yīng)該被放在拇指最容易觸摸到的熱點(diǎn)區(qū)域當(dāng)中,而其它相對(duì)次要或是比較敏感的控制元素則應(yīng)該盡量避開(kāi)這個(gè)區(qū)域����。以iOS中的“編輯”按鈕來(lái)說(shuō),它通常被置于界面右上方�����,這個(gè)位置即可以保證它清晰可見(jiàn)�,同時(shí)又不會(huì)被很容易的觸碰到,以免發(fā)生誤操作��。