UI設(shè)計��,即用戶界面設(shè)計��,作為現(xiàn)代數(shù)字產(chǎn)品設(shè)計中的關(guān)鍵環(huán)節(jié)����,其應用范圍極為廣泛,幾乎涵蓋了所有需要人機交互的領(lǐng)域���。從移動應用到大型軟件系統(tǒng)�,從智能家居到虛擬現(xiàn)實游戲����,UI設(shè)計都在不斷地提升用戶體驗,優(yōu)化產(chǎn)品的使用效果�。以下,我們將詳細探討UI設(shè)計一般應用的幾個主要領(lǐng)域��。

一���、移動應用和互聯(lián)網(wǎng)
隨著智能手機的普及,移動應用已成為人們?nèi)粘I钪胁豢苫蛉钡囊徊糠?�。UI設(shè)計在移動應用中發(fā)揮著至關(guān)重要的作用,它涵蓋了手機應用�、網(wǎng)頁設(shè)計、電子商務平臺�、社交媒體以及在線服務等多個方面。優(yōu)秀的UI設(shè)計能夠確保用戶界面直觀����、易用,從而提升用戶的滿意度和忠誠度���。例如����,通過合理的布局���、清晰的導航和吸引人的視覺效果����,移動應用能夠吸引更多用戶���,并促進用戶與產(chǎn)品之間的有效互動�。
二�����、軟件開發(fā)
在軟件開發(fā)領(lǐng)域,UI設(shè)計同樣占據(jù)著重要地位�����。無論是桌面應用程序���、操作系統(tǒng)����,還是企業(yè)軟件和工具軟件�����,UI設(shè)計師都負責設(shè)計和優(yōu)化軟件界面�,以確保用戶界面的一致性、易用性和可訪問性���。良好的UI設(shè)計不僅能夠提升軟件的整體美觀度�,還能降低用戶的學習成本���,提高用戶的工作效率。因此,在軟件開發(fā)過程中���,UI設(shè)計是不可或缺的一環(huán)���。

三、游戲開發(fā)
游戲UI設(shè)計是游戲開發(fā)中不可或缺的一部分�。它關(guān)注游戲菜單、控制界面�����、角色設(shè)計�����、交互元素等多個方面�����,旨在提供吸引人的游戲體驗�。通過精美的視覺設(shè)計和流暢的交互設(shè)計,游戲UI能夠引導玩家快速上手����,并沉浸在游戲世界中�。同時�����,游戲UI設(shè)計還需要考慮到不同平臺(如PC���、移動設(shè)備和VR設(shè)備等)的特性和用戶習慣��,以確保游戲在不同平臺上都能呈現(xiàn)出最佳的視覺效果和用戶體驗�。
四�����、汽車和交通
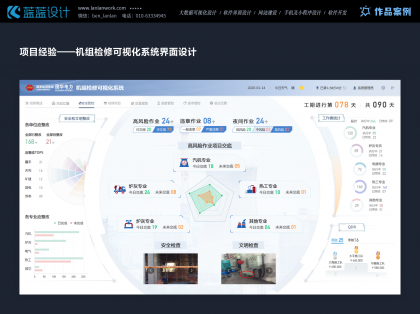
在汽車和交通領(lǐng)域����,UI設(shè)計也發(fā)揮著重要作用。隨著智能網(wǎng)聯(lián)汽車的興起�,汽車界面、導航系統(tǒng)���、交通管理系統(tǒng)等都需要進行精心的UI設(shè)計����。這些設(shè)計旨在提供易于操作和安全的用戶界面,包括儀表盤���、觸摸屏控制、車載娛樂系統(tǒng)等����。通過合理的布局和直觀的交互方式,UI設(shè)計能夠提升駕駛者的駕駛體驗����,降低操作難度,提高行車安全���。

五���、醫(yī)療和健康
在醫(yī)療和健康領(lǐng)域,UI設(shè)計同樣具有重要意義�����。醫(yī)療設(shè)備界面�����、健康管理應用、在線醫(yī)療平臺等都需要進行專業(yè)的UI設(shè)計�。這些設(shè)計需要考慮到醫(yī)療設(shè)備的特殊性和用戶的實際需求,以確保用戶界面的易用性���、可靠性和安全性���。通過合理的布局和清晰的視覺設(shè)計,UI設(shè)計能夠幫助用戶快速了解設(shè)備的功能和使用方法��,提高醫(yī)療服務的效率和質(zhì)量��。
六�����、金融和銀行
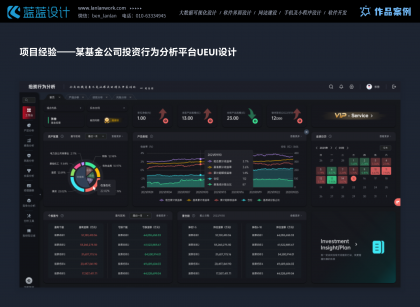
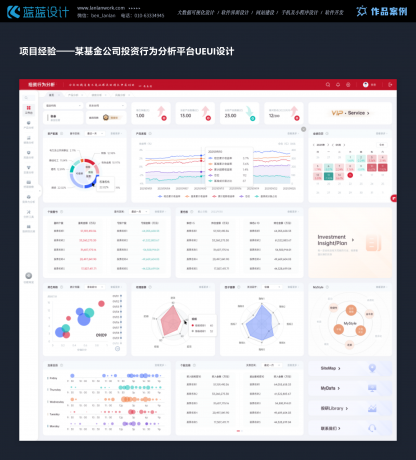
在金融和銀行領(lǐng)域�,UI設(shè)計也扮演著重要角色。網(wǎng)上銀行����、支付應用、金融交易平臺等都需要進行專業(yè)的UI設(shè)計�����。這些設(shè)計需要考慮到金融產(chǎn)品的特殊性和用戶的實際需求,以確保用戶界面的安全性和易用性�。通過合理的布局和清晰的視覺設(shè)計,UI設(shè)計能夠幫助用戶快速完成金融交易�����,提高金融服務的便捷性和效率���。

七、其他領(lǐng)域
除了上述領(lǐng)域外���,UI設(shè)計還廣泛應用于零售和電子商務���、教育、智能家居等多個領(lǐng)域�。在零售和電子商務領(lǐng)域,UI設(shè)計旨在提供直觀�、吸引人和易于導航的購物體驗;在教育領(lǐng)域��,UI設(shè)計則關(guān)注學習平臺的易用性和互動性���;在智能家居領(lǐng)域���,UI設(shè)計則需要考慮到設(shè)備的智能化和互聯(lián)網(wǎng)化特點���。
綜上所述,UI設(shè)計的應用領(lǐng)域極為廣泛���,幾乎涵蓋了所有需要人機交互的領(lǐng)域�。通過合理的布局�、清晰的視覺設(shè)計和流暢的交互設(shè)計,UI設(shè)計能夠提升產(chǎn)品的整體美觀度和用戶體驗��,從而幫助企業(yè)在激烈的市場競爭中脫穎而出����。