在當今數(shù)字化時代����,數(shù)據(jù)可視化大屏已成為企業(yè)決策�����、監(jiān)控及展示數(shù)據(jù)的重要工具�。它通過圖形���、圖表等方式將復(fù)雜的數(shù)據(jù)直觀地展現(xiàn)出來����,幫助用戶快速理解數(shù)據(jù)背后的含義和趨勢���。本文將詳細介紹數(shù)據(jù)可視化大屏設(shè)計的教程�,包括前期準備�、設(shè)計布局、圖表選擇��、視覺優(yōu)化及最終調(diào)整等關(guān)鍵環(huán)節(jié)��。

一�����、前期準備
1. 明確需求:設(shè)計數(shù)據(jù)可視化大屏的第一步是與用戶充分溝通,明確其需求和目標���。只有了解了用戶的實際需求�,才能設(shè)計出符合其期望的大屏界面��。
2. 數(shù)據(jù)準備:確保數(shù)據(jù)的準確性和全面性���。這包括建立數(shù)據(jù)采集系統(tǒng)�、清洗和處理數(shù)據(jù)���、轉(zhuǎn)換和加工數(shù)據(jù)等步驟���。只有準確的數(shù)據(jù)才能為后續(xù)的設(shè)計提供有力支撐。
3. 確定尺寸:根據(jù)物理大屏的實際尺寸和分辨率�����,確定設(shè)計稿的尺寸�。確保設(shè)計出來的大屏能夠在實際展示中獲得最佳的視覺效果。

二�����、設(shè)計布局
1. 選擇模板:根據(jù)需求選擇合適的模板作為設(shè)計起點���。模板可以節(jié)省大量設(shè)計時間���,同時確保設(shè)計的專業(yè)性和美觀性。
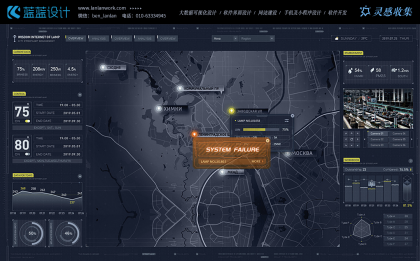
2. 劃分區(qū)域:根據(jù)展示的關(guān)鍵指標內(nèi)容�,對大屏進行區(qū)域劃分。確保每個區(qū)域都能清晰展示對應(yīng)的數(shù)據(jù)和信息����。
3. 設(shè)置背景與標題:選擇一個合適的背景圖片,并在正上方設(shè)置標題���。標題應(yīng)簡潔明了����,能夠概括大屏的主要內(nèi)容�。
三、圖表選擇
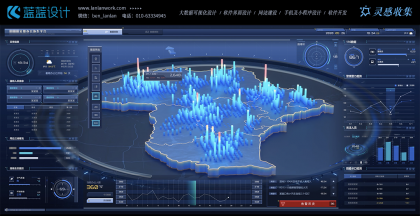
1. 匹配數(shù)據(jù):根據(jù)數(shù)據(jù)的性質(zhì)和展示需求�����,選擇合適的圖表類型����。如時間序列數(shù)據(jù)適合使用折線圖����,比例數(shù)據(jù)適合使用餅圖等�����。
2. 簡潔明了:避免使用過多的圖表類型�����,以免造成視覺混亂��。確保每個圖表都能清晰展示數(shù)據(jù)�,并便于用戶理解。
3. 細節(jié)處理:注意圖表中的細節(jié)處理����,如數(shù)據(jù)標簽、圖例���、坐標軸等��。這些細節(jié)直接影響到用戶對數(shù)據(jù)的理解�����。

四�、視覺優(yōu)化
1. 色彩搭配:合理運用色彩和對比度�,使數(shù)據(jù)在視覺上更加突出和易于理解。避免使用過多或?qū)Ρ榷冗^高的顏色�,以免造成視覺疲勞。
2. 字體與排版:選擇合適的字體和排版方式����,確保信息的清晰可讀。字體大小和顏色應(yīng)與背景相協(xié)調(diào)�����,避免干擾用戶視線�����。
3. 交互性設(shè)計:增加交互功能����,如鼠標懸停效果、觸摸屏手勢操作等�。這可以提高用戶的參與感和互動性����,使大屏展示更加生動有趣��。

五�����、最終調(diào)整
1. 檢查細節(jié):對大屏進行細致的檢查�,確保頁面布局合理、組件無變形拉伸�����、數(shù)據(jù)展示正確����、色彩搭配合理等。
2. 用戶測試:邀請目標用戶進行測試���,收集反饋意見��,并根據(jù)反饋進行必要的調(diào)整和優(yōu)化�。
3. 提交定稿:經(jīng)過多輪測試和調(diào)整�����,確認無誤后提交定稿。此時�,一個優(yōu)秀的數(shù)據(jù)可視化大屏設(shè)計就完成了。

綜上所述�����,數(shù)據(jù)可視化大屏設(shè)計是一個涉及多個環(huán)節(jié)的復(fù)雜過程��。通過明確需求��、準備數(shù)據(jù)���、設(shè)計布局、選擇圖表��、視覺優(yōu)化及最終調(diào)整等步驟���,可以設(shè)計出既美觀又實用的數(shù)據(jù)可視化大屏�����,為企業(yè)決策和數(shù)據(jù)展示提供有力支持����。