在當(dāng)今數(shù)字化的時(shí)代��,跨平臺(tái)應(yīng)用已經(jīng)成為了常態(tài)��。無(wú)論是在手機(jī)���、平板����、電腦還是智能手表等設(shè)備上���,我們都希望能夠獲得流暢�����、一致且令人愉悅的用戶體驗(yàn)����。而在這背后����,UI設(shè)計(jì)扮演著至關(guān)重要的角色���,它正經(jīng)歷著一系列令人矚目的突破與變革。
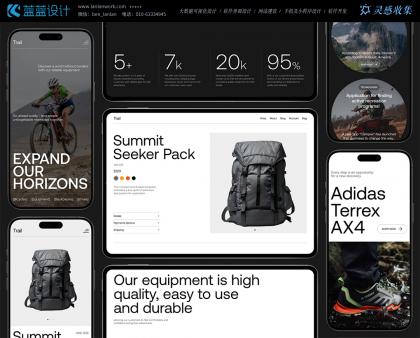
過(guò)去�,不同平臺(tái)之間的差異常常導(dǎo)致應(yīng)用在外觀和操作上的不一致,給用戶帶來(lái)了困擾�。但如今,UI 設(shè)計(jì)的進(jìn)步正在打破這一局面���。以響應(yīng)式設(shè)計(jì)為例���,它能夠根據(jù)不同設(shè)備的屏幕尺寸和分辨率自動(dòng)調(diào)整布局和元素大小,確保在各種平臺(tái)上都能呈現(xiàn)出最佳效果����。比如說(shuō),一款新聞閱讀應(yīng)用�����,在手機(jī)上可以以簡(jiǎn)潔的單列布局展示���,而在平板上則能以更豐富的兩欄或多欄布局呈現(xiàn)���,充分利用大屏幕的優(yōu)勢(shì)����。

不僅如此���,UI設(shè)計(jì)在跨平臺(tái)應(yīng)用中的突破還體現(xiàn)在對(duì)用戶行為和心理的深入理解上。設(shè)計(jì)師們不再僅僅關(guān)注界面的美觀�����,更注重如何通過(guò)設(shè)計(jì)引導(dǎo)用戶的行為����,提高用戶的參與度和滿意度。比如����,在社交應(yīng)用中,通過(guò)巧妙的按鈕布局和顏色運(yùn)用����,引導(dǎo)用戶更輕松地發(fā)布內(nèi)容、與朋友互動(dòng)����。
同時(shí)����,材料設(shè)計(jì)和扁平化設(shè)計(jì)等理念的興起����,也為跨平臺(tái) UI 設(shè)計(jì)帶來(lái)了新的思路。材料設(shè)計(jì)強(qiáng)調(diào)光影和層次感�,使界面更具真實(shí)感和立體感;扁平化設(shè)計(jì)則追求簡(jiǎn)潔�、清晰,減少視覺(jué)干擾���。這些設(shè)計(jì)風(fēng)格在不同平臺(tái)上都能展現(xiàn)出獨(dú)特的魅力����,同時(shí)又保持了整體的一致性�����。

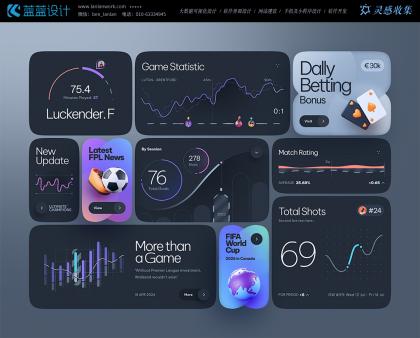
在變革方面�,人工智能和大數(shù)據(jù)的融入正逐漸改變 UI 設(shè)計(jì)的流程和方法。通過(guò)對(duì)大量用戶數(shù)據(jù)的分析�,設(shè)計(jì)師能夠更精準(zhǔn)地了解用戶的喜好和需求,從而進(jìn)行更有針對(duì)性的設(shè)計(jì)���。例如�����,根據(jù)用戶的瀏覽歷史和操作習(xí)慣�����,智能推薦個(gè)性化的界面布局和功能�����。
此外�����,隨著增強(qiáng)現(xiàn)實(shí)(AR)和虛擬現(xiàn)實(shí)(VR)技術(shù)的發(fā)展�����,UI 設(shè)計(jì)也面臨著新的挑戰(zhàn)和機(jī)遇���。在這些全新的平臺(tái)上,如何創(chuàng)造出自然��、直觀的交互方式,成為了設(shè)計(jì)師們需要攻克的難題�。但一旦成功,將為用戶帶來(lái)前所未有的沉浸式體驗(yàn)����。

總的來(lái)說(shuō),UI設(shè)計(jì)在跨平臺(tái)應(yīng)用中的突破與變革是一個(gè)不斷演進(jìn)的過(guò)程�����。它不僅讓我們的數(shù)字生活更加便捷和美好�����,也為科技的發(fā)展注入了新的活力���。相信在未來(lái)���,隨著技術(shù)的不斷進(jìn)步和創(chuàng)新,UI設(shè)計(jì)將繼續(xù)引領(lǐng)我們走向更加精彩的數(shù)字世界�����。